Overview

What it is
A Figma plugin that allows you to pull in live data from our Restaurant and Menu APIs.
What this allows us to do
This allows us to design with real data, not just the idealised version which fits perfectly in the UI.
This allows us to rapidly create high-fidelity prototypes which reflect the real world usage of our app.
This makes it easier for us to create design work which isn’t so TRB centric, and reflects the full breadth of our restaurant base.
What live data can we use?
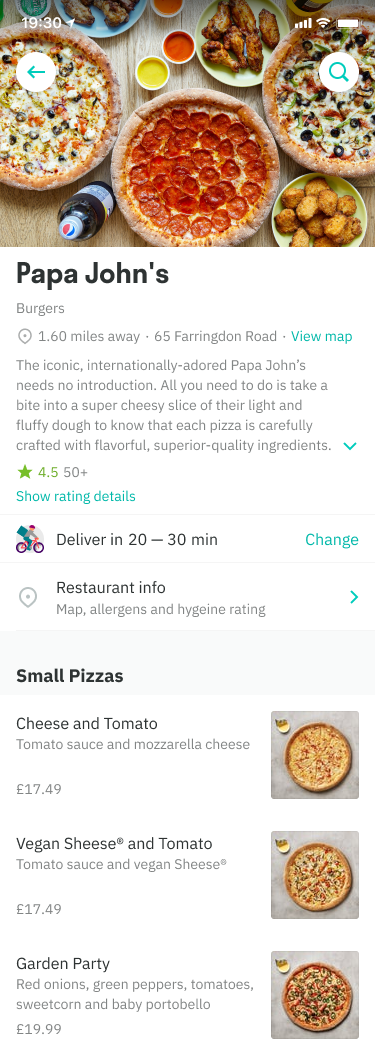
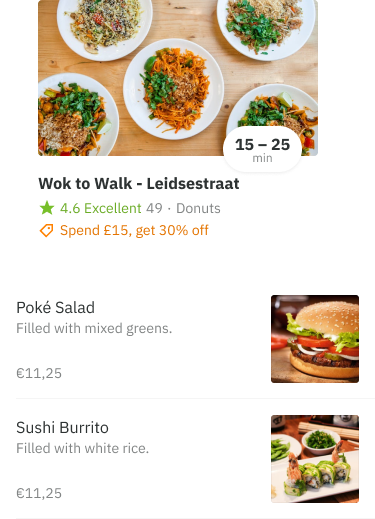
Right now we can use data from two different APIs: Restaurants and Menus. Restaurants is all the data you see when scrolling past those restaurant cards/lists. Menus is all the data available inside a Menu page and a few more bits.
How it works

Sections
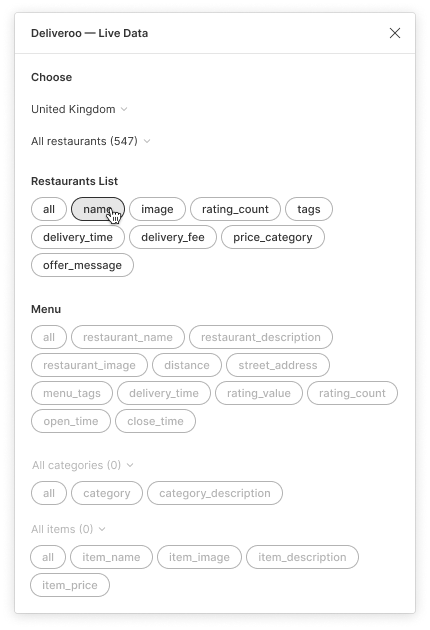
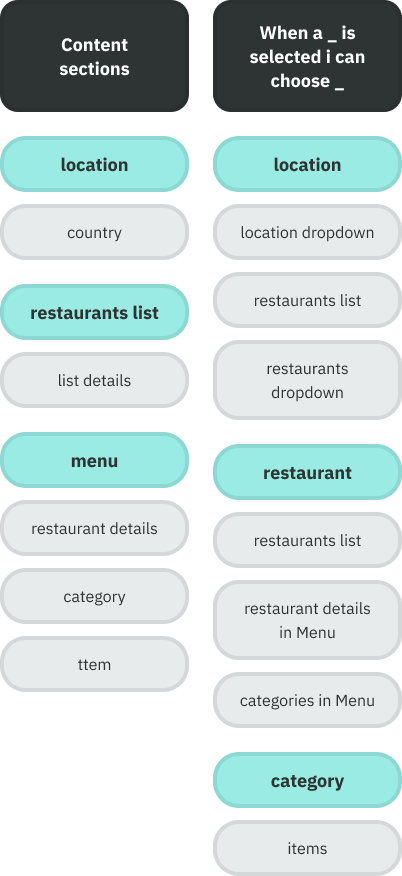
The data is grouped into 3 sections:
Choose — the location of where we will pull in restaurants nearby. We can choose a restaurant here too.
Restaurants List — the data that is coming from the list of restaurants nearby. This is based on the location you have chosen.
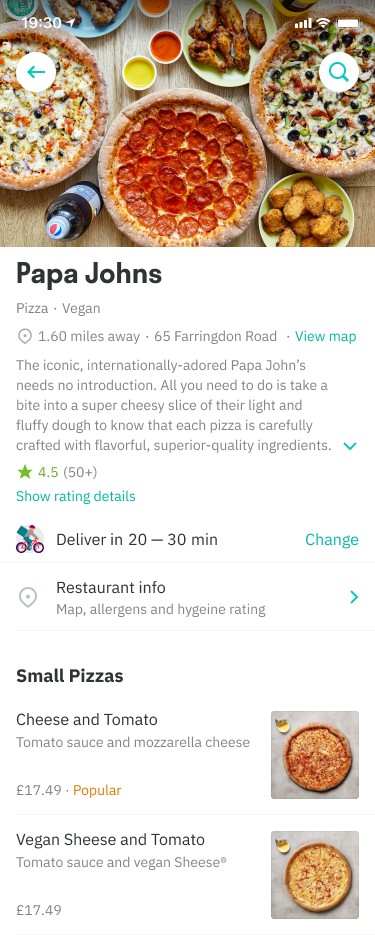
Menu — once a restaurant has been chosen, you can use all the menu data associated with restaurants such as items, categories and ratings.
Tiered selections
All of the data is not available upfront. There is a hierarchy to what you can choose.
Choosing a location gives you access to a set of restaurants in that area.
Choosing a restaurant gives you access to it’s menu.
Choosing a category in that menu gives you access to the items associated with it.

Update from a...
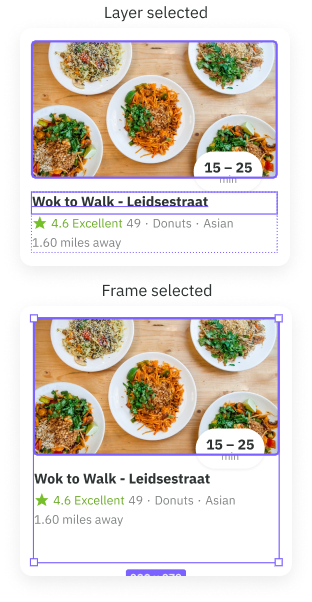
Layer
— single and multiple
Frame
— parent frame, multi-layered and figma components
At each section
You can tap on either:
— Individual pills/props
— Everything by tapping the All pill
Layer naming
When you are updating designs through:
Frames
— The name of the layers must match the name of the props for the update to take effect.
Layers
— The name of the layers do not matter and will update as is.
Update a frame

- Open the Plugin
- Choose a location
- Click on either of the components on the left
- Click on the All pill or individual pills under Restaurants List and watch it update.
- Let’s try an item. Choose a restaurant, followed by a category and either click All in Items, or choose a specific item.
Update a layer

- Repeat steps 1 + 2 from before
- Click a layer, or several
- Click on individual pills under Restaurants List or Menu and watch it update
Combine with other Plugins

To update or rename a specific layer across several frames and screens, use the Similayer plugin.
Combine with Auto Layout
Building your designs with auto layout and our plugin can save you a crazy amount of time. Roughly, 1250% faster on the Menu page alone.
Manual

Auto Layout, available in Screen Templates